Bibles.org (http://bibles.org) has an excellent set of tools which can be used on blogs or embedded in other websites. Here’s a quick summary of how to get the various bits and bobs working.
Bible search widget (see sidebar)
- Go here http://tools.bibles.org/ widget.html and click Get Started at the bottom.
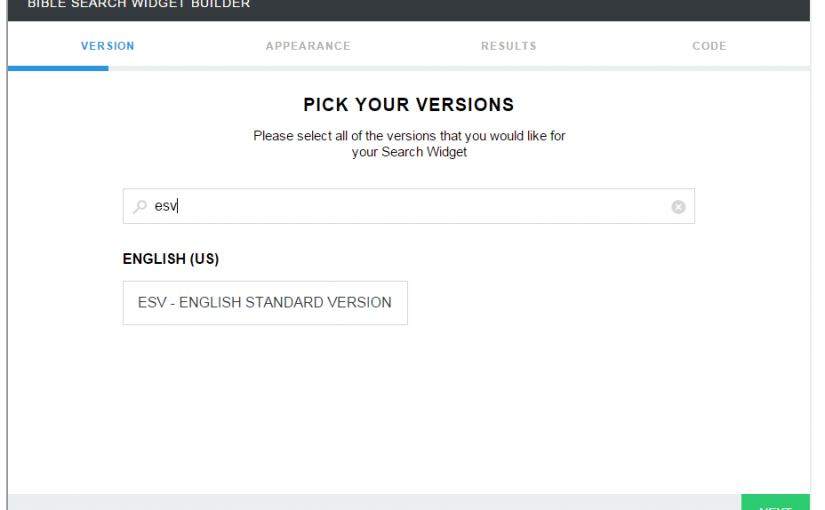
- Pick the various versions you want. Next
- Customise the ‘shadow text’ in the search bar along with colours and the default Bible version to be searched. Next.
- Select how you want the results to be displayed, either in a popup on your site or in a new window on a bibles.org site. Next.
- Bibles.org now presented you with your code which you can add to your Blogger template – copy it. In Blogger go to your blog Layout. Click Add a Gadget on your sidebar or header or where ever you want to place the search bar. Pick HTML/Javascript from the window that pops up.
Then paste your code copied from Bibles.org into the Content field of the popup box. Save.
- Save your layout and your search widget should now be in the area of the layout you placed it. Mine is on the right and sidebar.
Bible Highlighter
Go to http://bibles.org/pages/highlighter and copy the code under the Basic Usage section.
Now open your Blogger Template and click Edit HTML.
Find the </head> line in the template text. You can use Ctrl+f to search the text. Just above this add a new line and paste the code from the bibles.org site.
This is essentially all you need to do to make it work. However you may want to customsie a few things. Read the entire http://bibles.org/pages/highlighter page for full details but for now I only want to customise the version of the bible which will be used. I would prefer the ESV, so to do this add data-version=”ESV” beside <script id=”bw-highlighter-config” in the code you just copied. So it now looks like:
You can also change the bible version that get’s referenced simply by adding the abbreviation after the reference, e.g. John 3:16 (KJV)
You can tweak various other things which I won’t bother discussing here. I did want to note though that to exclude some part of a post from being highlighted as a bible verse you simply need to add the class=”highlighter-skip” to that part of the blog’s HTML.
Note that there is a similar tool at http://reftagger.com/ which is used in almost exactly the same way but with fewer (not less!) customisation options available. I had to move to using this tool as I changed to a template in Blogger which didn’t seem to support the bibles.org method.